Run any React/ Angular/ Vuejs project directly from Github/GitLab without downloading it.
Want to run any Javascript or Framework project directly from the GitHub repository without downloading it on your machine? Is it possible🤔? The answer is big “YES”
I just came across a service provided by Gitpod.io which is an online IDE for running GitHub projects in the cloud.
To run any project from GitHub in browser follow these steps:
Copy the URL of the GitHub project you want to run
Append it to gitpod.io/#
Log in to your GitHub account by clicking on “Login with GitHub & launch workspace” button
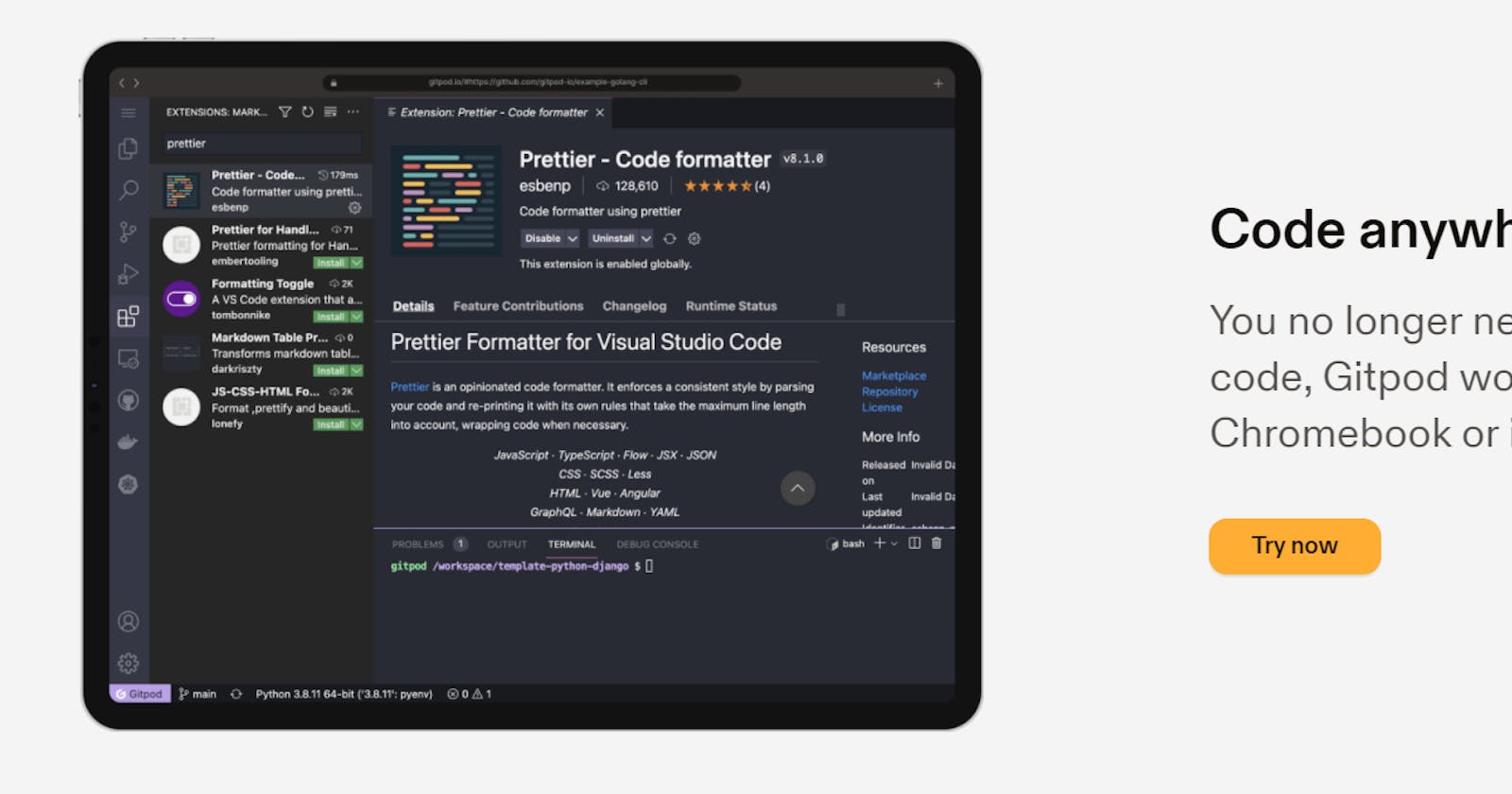
You’re done. It will load your environment of VS Code in the cloud
Let’s take the SnapShot project mentioned as the third project from reactjs.org/community/examples.html
To run the project in browser, take the repository URL which is github.com/Yog9/SnapShot and append it to gitpod.io/#
So, the complete URL becomes gitpod.io/#https://github.com/Yog9/SnapShot
If you load the above URL, it will load the Visual Studio Code IDE in the cloud and you can run the project there, by running “npm install” and then “npm start” in the VS Code terminal as instructed in the README.md file for that project.
Screenshot after opening the above url

Using this technique, you can run the project, test it, and can also modify it as it's in the cloud.
The GitPod allows to run code of almost all the languages that > are supported by Visual Studio Code including Javascript, Python, Java and Go and many more
Following is the list of supported languages from Gitpod website.

Read more click here
Gitpod provides a free plan of about 50 hours/month View more about pricing plans
I think that is more than enough for what you need.
That’s it for today. Hope you enjoyed the article and learned something new today.
Follow me on Twitter click here if you like my content.